Components
Datepicker
Correct usage
This uses a datepicker jquery component.
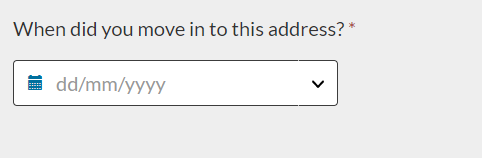
Datepicker default state

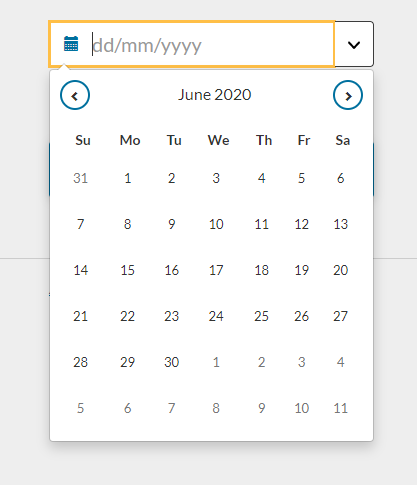
Datepicker selected state (via the toggle)

Date entry either selected, or entered manually in the correct format

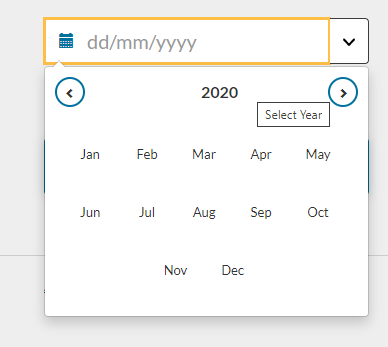
Year selection

Portal Code example
<legend class="heading2">What day do you want to book your service?</legend>
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="icon-calendar fa fa-calendar"></span>
</span>
</div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"/>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css"/>
<script type="text/javascript">
jQuery(function () {
jQuery('#datetimepicker1').datetimepicker({
format: 'DD/MM/YYYY'
});
});
</script>
When to use this
- When the user needs to pick a date that is near in the future or past, and the day of the week is important
When not to use this
Never use this pattern when you are asking the user for:
- memorable date such as date of birth or marriage, use our dates pattern
- dates from documents or cards, like a passport or credit card, use our dates pattern
- approximate dates, like ‘December 2017’, use our dates pattern
- relative dates, like ‘4 days from today’, use our dates pattern