Pre-selecting an address for the user
This pattern is about the user who has told us their address, and we want the user to have it pre-selected for them at the start of a transactional journey.
To use this pattern, you will need to set up your web form step to lookup use our address store, and also include the javascript function customAddressModal() in the custom javascript. Refer to a member of the digital team on how to set this up.

Scenarios
No addresses added
It will prompt them to add an address and they can not continue. This will then take them back to this transactional journey, with the address pre-selected for them.
1 address added
It will pre select the address for them, and have the option to add a different address.
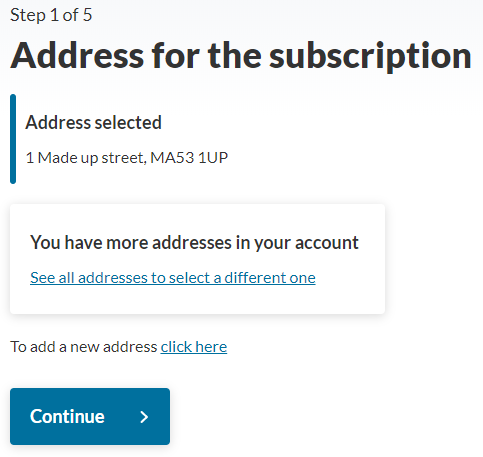
More than 1 address added
It will pre select the first 1 added currently, and then give them the option to choose another one, add a new one, and continue.
- This will normally be the first web form step in a journey
- It will be validated against our address store of valid addresses for transactional journeys usually
- To use the functionality, refer to one of our digital team for instructions on implementing this, as this contains a combination of setting up a web form step, and including the customAddressModal() function in the custom javascript
When to use this
- Has to be at the start of a transactional journey where the user needs to define what address they want to use
When not to use this
- Not on the first step of a web form step, as if it is at a different step, the user may be blocked from progressing if they haven’t got an address added