B
back to top links
For long pages add ‘Back to top’ links throughout the page. Hyperlink the words ‘Back to top’ with #top. For an example of this check the Help with the rising cost of living page.
brackets
Use (round brackets).
bullet points
Use a lead-in sentence before starting the list off. Bullets should always make sense running on from the lead-in sentence.
Do not:
- use full stops within bullet points – where possible start another bullet point or use commas or dashes to expand on something
- put ‘or’ or ‘and’ after the bullets
- use capital letters at the start of each point
buttons styles
We only use the blue (box) button when it is to complete an action (for example: apply (including sign up for), pay for or report something – filling in an online form or editable PDF or Word doc)
If it is a link to another page on our site or external site just have an underlined descriptive link. For example, GOV.UK has more information on how to challenge your council tax band (also if it is an external website set it to open in a new tab).
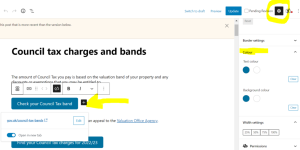
If you want to highlight or draw attention to a specific link on a page to view a read only document, for example the council tax charges, you can use the white (box) button option. We can also use this to signpost to our HTML publications. Example on this page: Housing strategy | BETA – South Gloucestershire Council (southglos.gov.uk)

How to do this is circled in the screen grab below:

button text
Use a short phrase with an active verb as your button text. For example, ‘Book your collection’.
Avoid ‘Start’, unless the form does several things. For example, allows you to cancel or transfer your green waste subscription.
Use ‘continue’ on buttons not ‘next’ and ‘back’ not ‘previous’ (where it is part of a journey) this is consistent with the online account.
Use ‘your’ instead of ‘an’ to avoid ambiguity, for example ‘Pay your FPN’ and not ‘Pay an FPN’.

Back to top